Type is everywhere in user interfaces but meaning is usually carried in the words themselves, or to a lesser extent, using colour to signal error or unavailability. If we accept that type is a necessary part of interfaces, could we use it to be more expressive?
In this three-week module, students explored providing nuanced, non-symbolic feedback through the use of variable typefaces.
Variable typefaces are a new type technology that allows continuous manipulation in various axes. In collaboration with Göran Söderström, type designer and founder of Letters from Sweden.
In the course Interactivity, students purposefully do not create concepts or solve problems, they are engaged with pure experimentation and building knowledge through design. A large quantity of sketches are produced, here we draw out a handful.
Feedforward
Piotr Kruszynski
These sketches use type to indicate that an element can be swiped from left to right. The expression suggests that each element demands a different kind of swipe gesture.z


Movement
Julia Brandt & Taner Olcay
These sketches show type being modulated by physical objects. Using simple computer vision, the sketches respond to movement by brightly coloured objects.
Music
Marri Dragicevic & Kim Jankowski
Experiments in type reacting to music.

Urgency
Benjamin Dannegård & Line Göst
Exploring feedback of temporal events. In this case, suggesting whether one should hurry or not to catch a bus. In the sketch, the horizontal movement of the cursor controls the ‘urgency’.

Typing
Alexander Grövnes & Lucas Stenberg
An expressive typewriter embodies the characteristics of typing in the text it leaves behind. In this sketch, the per-letter speed of typing is used to modulate the font.

Space
Kristina Arnold & Johan Hellgren
Text is arranged and subtly modulated according to distance and direction of landmarks creating a dynamic typographical map.
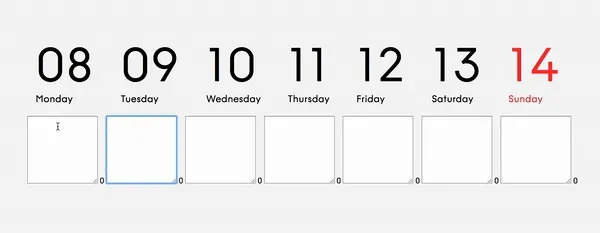
Action
Theo Nordahl & Anna Wahl
Two sketches here demonstrate some of the explorations of time. The first shows how a calendar might visually show the ‘heaviness’ of appointments for each date. The second second shows a wayfinding cue suggesting to a festival goer the direction and activity of a stage.